サイトã»ã¼å…¨ä½“をレスãƒãƒ³ã‚·ãƒ–デザインã«å¯¾å¿œè‡´ã—ã¾ã—ãŸï¼ï¼
長年挑戦ã—ã¦ã¯æŒ«æŠ˜ã—ã¦ã„ãŸæ—¥ã€…ã‚’æ€ã†ã¨æ³£ã‘ã¦ãã¾ã™â€¦â€¦ã€‚
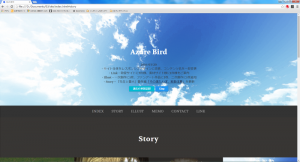
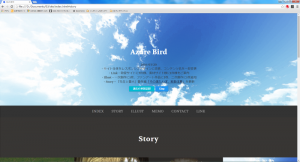
パソコン表示ã§ã¯ä¸‹è¨˜ã®2ã¤ã®ã‚ˆã†ãªæ„Ÿã˜ã§ã€


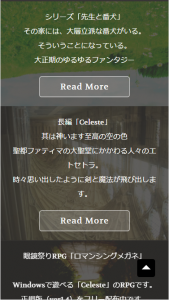
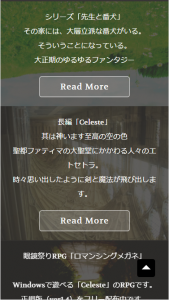
スマホ環境ã§ã¯ä¸‹è¨˜ã®ã‚ˆã†ã«è¡¨ç¤ºã•ã‚Œã‚‹ã¯ãšã€‚

ãã‚“ãªã‚ã‘ã§è¿½è¨˜ã€‚
数年越ã—ã®é‡Žæœ›ã ã£ãŸãƒ¬ã‚¹ãƒãƒ³ã‚·ãƒ–ウェブデザイン大作戦をã©ã†ã«ã‹ã‚„ã‚Šé‚ã’ã‚‹ã“ã¨ãŒã§ãã¦æ„Ÿç„¡é‡ã§ã™ã€‚
最後ã«ã‚µã‚¤ãƒˆãƒ‡ã‚¶ã‚¤ãƒ³ã«çœŸå‰£ã«å–り組んã ã®ã¯åŽ»å¹´ã®å‰µäººã‚®ãƒ«ãƒ‰ã®ã‚µã‚¤ãƒˆä½œã‚Šä»¥æ¥ã§ã™ã。
案ã®å®šCSSã®åŸºç¤Žã‚’ã¾ã‚‹ãƒƒã¨å¿˜ã‚Œã¦ã—ã¾ã„ã€ãƒ¬ã‚¹ãƒãƒ³ã‚·ãƒ–大作戦ã«å–り組もã†ã«ã‚‚ CSS3ã®è§£èª¬ã‚µã‚¤ãƒˆã‚’見ã¦ã‚‚ã¡ã‚“ã·ã‚“ã‹ã‚“ã·ã‚“ã ã£ãŸã‚Šã€ç›®ãŒæ»‘ã£ãŸã‚Šã€å¯è½ã¡ã—ãŸã‚Šã¨å…¨ã身ã«ç€ã‘ã‚‹ã“ã¨ãŒã§ããªã‹ã£ãŸã‚“ã§ã™ã……。 ã•ã™ãŒã«ã“ã®ã¾ã¾ã§çµ‚ã‚ã‚‹ã‚ã‘ã«ã¯ã¨ä¸€å¿µç™ºèµ·ã—ã¦ã€CSS3ã¨ã‚Šã‚ã‘レスãƒãƒ³ã‚·ãƒ–ウェブデザインã«ã¤ã„ã¦ä¸å¯§ã«è§£èª¬ã•ã‚Œã¦ã„る教本を購入ã—ãŸã®ã§ã—ãŸã€‚
ãã®æ•™æœ¬ã§ã®è§£èª¬ã«å¾“ã£ã¦ä½œã‚Šã€å·±ã®æµªæ¼«ã®ãŸã‚ã«jQueryã‚’å–り付ã‘ãŸãŒä»Šå›žã®ãƒ‡ã‚¶ã‚¤ãƒ³ã¨ã„ã†ã‚ã‘ã§ã™ã€‚ãŠæ‰‹æœ¬ãŒç´ 敵ã§ã—ãŸã®ã§ã€ã”覧ã®é€šã‚Šã®ç´ 敵ãªãƒ‡ã‚¶ã‚¤ãƒ³ã«ãªã‚Šã¾ã—ãŸã¨ã•ã€‚ã‚ã‚ŠãŒã¨ã†ã”ã–ã„ã¾ã—ãŸï¼ã€€å„ページ内ã®GoUP!プラグイン(出ç¾ã™ã‚‹ãƒœã‚¿ãƒ³ã‚¯ãƒªãƒƒã‚¯ã§ãƒšãƒ¼ã‚¸ä¸Šéƒ¨ã¾ã§ã™ã‚‹ã™ã‚‹ã‚¹ã‚¯ãƒãƒ¼ãƒ«ã™ã‚‹ä»•æŽ›ã‘)や絵置ãå ´ã®ãƒ¢ãƒ¼ãƒ€ãƒ«ã‚¦ã‚£ãƒ³ãƒ‰ã‚¦ã¯å®Ÿç”¨æ€§ã‚ˆã‚Šã‚‚割ã¨è‡ªåˆ†ã®è¶£å‘³ã®æ–¹ãŒå¼·ã„ã§ã™ã。浪漫万æ³ï¼
CSSã¨HTMLã®åŸºç¤Žã®åŸºç¤Žã‚‚ã™ã£ã‹ã‚ŠæŠœã‘è½ã¡ã¦ã„ãŸã“ã¨ã‚‚ã‚ã‚Šã€å¤§å¤‰å‹‰å¼·ã«ãªã‚Šã¾ã—ãŸã€‚苦手ãªéƒ¨åˆ†ã¯ãƒŽãƒ¼ãƒˆã«æ›¸ã込んã§èªã¿ç›´ã—ãŸç”²æ–ãŒã‚ã‚Šã¾ã—ãŸã€‚ idã¨classã€remã¨emã®é•ã„。HTML5ã§æ–°ã—ããªã£ãŸè¦ç´ ãªã©ãªã©ã€‚ h1ãªã©ã®ãƒ˜ãƒƒãƒ‡ã‚£ãƒ³ã‚°ã‚³ãƒ³ãƒ†ãƒ³ãƒ„ã€img textraãªã©ã®ãƒ•ãƒ¬ãƒ¼ã‚¸ãƒ³ã‚°ã‚³ãƒ³ãƒ†ãƒ³ãƒ„ã¯ãã¡ã‚“ã¨ãƒžã‚¹ã‚¿ãƒ¼ã§ããŸã‚‰é‡å®ã™ã‚‹ã®ã§ã¯â€¦â€¦ã€‚ ã„やーã€è©¦é¨“å‰ã®å—験戦士ã®æ°—æŒã¡ã‚’ä¹…ã—ã¶ã‚Šã«å‘³ã‚ã„ã¾ã—ãŸã€‚
ã•ã¦ã•ã¦ã€ãŠä¸–話ã«ãªã£ãŸCSSフレームワークã®ã”紹介。
Papier
藤里ã•ã‚“ã«æ•™ãˆã¦é ‚ãã¾ã—ãŸã€‚
シンプルãªã®ã«ãŠæ´’è½ã‹ã¤é©šãã®è»½ã•ï¼ã€€ãŠã‹ã’ã•ã¾ã§ãƒ¡ãƒ¼ãƒ«ãƒ•ã‚©ãƒ¼ãƒ ã®ç¢ºèªç”»é¢ãªã©ã‚‚ã“ã¡ã‚‰ã§ä¸€æ°—ã«è¦‹ã‚„ã™ã変更ã§ãã¾ã—ãŸã€‚
ã¾ãŸã€åˆã‚ã›ã¦æ•™ãˆã¦é ‚ã„ãŸè¨˜äº‹ã€Œé€šå¸¸ã‚µã‚¤ãƒˆã«ä¸è¦ãªæ©Ÿèƒ½ã‚’ããŽè½ã¨ã—ãŸè»½é‡CSSフレームワーク「Papierã€ã‚’使ã£ã¦ã¿ãŸã€ã‚‚ã¨ã¦ã‚‚å‚考ã«ãªã‚Šã¾ã—ãŸã€‚ 藤里ã•ã‚“ã€ãã®ç¯€ã¯ã”ç´¹ä»‹é ‚ãã‚ã‚ŠãŒã¨ã†ã”ã–ã„ã¾ã—ãŸï¼
一番楽ã—ã‹ã£ãŸã®ã¯ã‚¤ãƒ©ã‚¹ãƒˆç½®ãå ´ã®jQueryã§ã™ã€‚ãã—ã¦ã€ä¸€ç•ªè‹¦åŠ´ã—ãŸã®ã¯ã‚¤ãƒ©ã‚¹ãƒˆç½®ãå ´ã®jQuery入れ替ãˆå¤§ä½œæˆ¦ã§ã™ã‹ãï¼ï¼ˆâ€¦ï¼‰
元々使用ã—ã¦ã„ãŸhighslideã•ã‚“も好ããªã‚“ã§ã™ãŒã€ã‚¹ãƒžãƒ›ç’°å¢ƒã ã¨ã„ã¡ã„ã¡æ‹¡å¤§ã—ãªã„ã¨è¦‹ã¥ã‚‰ã‹ã£ãŸã®ãŒæ°—ãŒã‹ã‚Šã§ã—ãŸã®ã§æ€ã„切ã£ã¦å¤‰æ›´ã—ã¾ã—ãŸã€‚ å…ƒã®ã‚¤ãƒ©ã‚¹ãƒˆç½®ãå ´ã®ãƒ•ã‚¡ã‚¤ãƒ«ã‚’見ãªãŒã‚‰ã€æ–°ã—ã„é ã¸ã¡ã¾ã¡ã¾ã‚µãƒ ãƒã‚¤ãƒ«ã‚„リンクを貼り付ã‘ã¦ã„ã作æ¥ã¯ãªã‹ãªã‹è¾›ã„ã‚‚ã®ãŒã‚ã‚Šã¾ã—ãŸã€‚ ã“ã¡ã‚‰ã‚’活用ã—ã¦æ‹æ‰‹ã®ãŠç¤¼ã‚„ãƒãƒžãƒ³ã‚·ãƒ³ã‚°ãƒ¡ã‚¬ãƒé…布ページもレスãƒãƒ³ã‚·ãƒ–対応ã§ãã¦æº€è¶³ã§ã™ã€‚
ãƒãƒžãƒ¡ã‚¬é…布ページã«ã¯ã€ãŠçˆ¶ã•ã‚“ã®æ–°è¦ã‚¹ã‚¯ãƒªãƒ¼ãƒ³ã‚·ãƒ§ãƒƒãƒˆãŒã‚ã‚‹ã®ã§ãœã²ï¼ï¼ˆç¬‘)
「先生ã¨ç•ªçŠ¬ã€ã‚‚スマホ環境ã‹ã‚‰ã§ã‚‚モフモフã—ã¦é ‚ã‘ã¾ã™ã‚ˆãƒ¼ã€‚ã†ãµãµã€‚ ã‚ã¨ã¯ã€ã€ŒCelesteã€ã¨çŸç·¨å°èª¬ã®ãƒ¬ã‚¹ãƒãƒ³ã‚·ãƒ–対応ã«å–り掛ã‹ã‚ŠãŸã„ã§ã™ã€‚ã‚‚ã†ã—ã°ã‚‰ããŠæ™‚é–“ã‚’é ‚ãã¾ã™ã€‚ ラーニングã§å¾—ãŸçŸ¥è˜ãŒæŠœã‘è½ã¡ãªã„ã†ã¡ã«ãŒã‚“ã°ã‚ŠãŸã„。
ãã‚Œã«ã—ã¦ã‚‚ã€ä»Šå›žå°Žå…¥ã—ãŸGoUP!プラグインãŒã¨ã¦ã‚‚楽ã—ãã¦æ¥½ã—ãã¦ï¼ æ„味もãªãスクãƒãƒ¼ãƒ«ã—ã¦ã¯ãƒšãƒ¼ã‚¸ä¸Šéƒ¨ã¸æˆ»ã£ã¦ãƒ‹ã‚³ãƒ‹ã‚³ã—ã¦ã„ã¾ã™ã€‚